465:
tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
452:
tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
275:
tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
21:
433:
347:
263:
469:
Mauris dictum, nisi eget consequat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
456:
Mauris dictum, nisi eget consequat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
279:
Mauris dictum, nisi eget consequat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
460:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
447:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
361:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
270:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
468:
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Mauris a lacus. Donec mattis semper leo. In hac habitasse platea dictumst. Vivamus facilisis diam at odio.
455:
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Mauris a lacus. Donec mattis semper leo. In hac habitasse platea dictumst. Vivamus facilisis diam at odio.
278:
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Mauris a lacus. Donec mattis semper leo. In hac habitasse platea dictumst. Vivamus facilisis diam at odio.
464:
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam
451:
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam
274:
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam
598:
570:
555:
543:
36:
582:
539:
32:
461:
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
448:
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
362:
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
271:
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
432:
346:
262:
525:
153:
option is optional, and an image frame will be used if a caption is supplied. If the caption contains an equal sign, use the parameter
40:
439:
353:
565:
550:
578:
533:
503:
28:
139:
describes the image to visually-impaired readers and should have little in common with any caption; see
356:
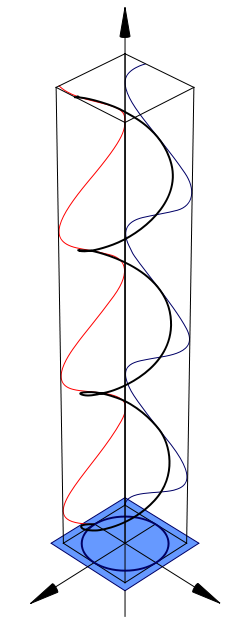
The direction of the helix relative to the central axis represents the direction of the electric field.
323:
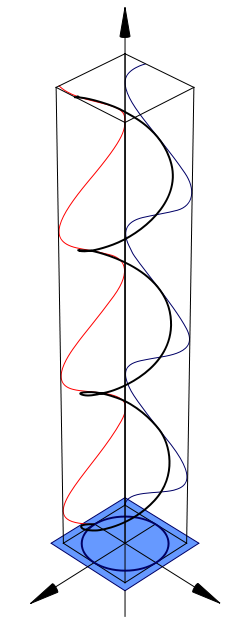
The direction of the helix relative to the central axis represents the direction of the electric field.
171:, the image's tooltip will no longer display the caption, but instead default to the name of the image.
442:
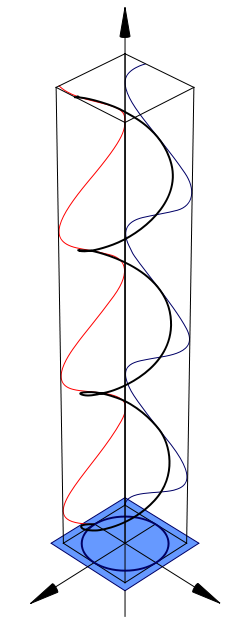
The direction of the helix relative to the central axis represents the direction of the electric field
405:
The direction of the helix relative to the central axis represents the direction of the electric field
514:
492:
529:
481:
140:
129:. It will set the height of the box containing the image to that amount. Default is 500px.
592:
193:, it will align the entire wide image frame respectively. Default is right, use
15:
115:. It will set the width of the image to that amount. Default is 250px.
167:. If the caption supplied is exactly equal to image syntax such as
559:
93:
is the filename of the image without any preceding "
125:option is optional, but must be given in pixels
111:option is optional, but must be given in pixels
8:
549:Editors can experiment in this template's
599:Image formatting and function templates
175:
147:
133:
119:
105:
87:
181:option is also optional but requires
7:
401:Image of circularly polarized light
319:Image of circularly polarized light
239:Image of circularly polarized light
185:to be defined. If given a value of
14:
431:
345:
261:
19:
1:
383:Polarisation_(Circular).svg
301:Polarisation_(Circular).svg
221:Polarisation_(Circular).svg
615:
523:
583:Subpages of this template
372:
290:
210:
534:Template:Tall image/doc
577:Add categories to the
24:Template documentation
283:With caption and "
606:
574:
563:
547:
519:
513:
508:
502:
497:
491:
486:
480:
435:
425:
421:
418:
415:
412:
408:
404:
400:
397:
394:
390:
386:
382:
379:
376:
349:
339:
336:
333:
330:
326:
322:
318:
315:
312:
308:
304:
300:
297:
294:
286:
265:
255:
251:
248:
245:
242:
238:
235:
232:
228:
224:
220:
217:
214:
180:
170:
166:
160:in the place of
159:
152:
138:
127:without the "px"
124:
113:without the "px"
110:
100:
96:
92:
82:
80:
76:
72:
68:
64:
60:
44:
25:
23:
22:
614:
613:
609:
608:
607:
605:
604:
603:
589:
588:
587:
586:
576:
568:
553:
548:
537:
522:
517:
511:
506:
500:
495:
489:
484:
478:
475:
459:
445:
444:
443:
441:
436:
427:
426:
423:
419:
416:
413:
410:
406:
402:
398:
395:
392:
388:
384:
380:
377:
374:
371:
365:
359:
358:
357:
355:
350:
341:
340:
337:
334:
331:
328:
324:
320:
316:
313:
310:
306:
302:
298:
295:
292:
289:
284:
268:
267:
266:
257:
256:
253:
249:
246:
243:
240:
236:
233:
230:
226:
222:
218:
215:
212:
209:
207:Without caption
204:
168:
161:
154:
98:
94:
78:
74:
70:
66:
62:
58:
52:
50:
45:
26:
20:
18:
12:
11:
5:
612:
610:
602:
601:
591:
590:
521:
520:
509:
504:Scalable image
498:
487:
474:
471:
438:
437:
430:
429:
428:
373:
370:
367:
352:
351:
344:
343:
342:
291:
288:
281:
260:
259:
258:
211:
208:
205:
203:
200:
199:
198:
172:
144:
134:|alt=
130:
116:
102:
49:
46:
17:
16:
13:
10:
9:
6:
4:
3:
2:
611:
600:
597:
596:
594:
584:
580:
572:
567:
561:
557:
552:
545:
541:
535:
531:
527:
526:documentation
516:
510:
505:
499:
494:
488:
483:
477:
476:
472:
470:
466:
462:
457:
453:
449:
440:
434:
368:
366:
363:
354:
348:
282:
280:
276:
272:
264:
206:
201:
196:
192:
188:
184:
179:
173:
165:
158:
151:
145:
142:
137:
131:
128:
123:
117:
114:
109:
103:
91:
85:
84:
83:
56:
47:
42:
38:
34:
30:
518:}}
512:{{
507:}}
501:{{
496:}}
490:{{
485:}}
479:{{
467:
463:
458:
454:
450:
446:
369:Left aligned
364:
360:
277:
273:
269:
197:for in-line.
194:
190:
186:
182:
177:
176:|5=
163:
156:
149:
148:|4=
135:
126:
121:
120:|3=
112:
107:
106:|2=
89:
88:|1=
81:}}
71:alt=alt text
54:
53:{{
51:
530:transcluded
417:lorem ipsum
335:lorem ipsum
247:lorem ipsum
108:image width
63:image width
39:] [
35:] [
31:] [
524:The above
515:Scrollable
493:Wide image
378:tall image
296:tall image
216:tall image
122:box height
67:box height
55:Tall image
581:subpage.
566:testcases
183:box width
178:alignment
79:alignment
593:Category
482:Panorama
473:See also
136:alt text
90:filename
59:filename
558:|
551:sandbox
544:history
542:|
202:Example
164:caption
157:caption
150:caption
75:caption
37:history
575:pages.
141:WP:ALT
99:Image:
97:" or "
77:|
73:|
69:|
65:|
61:|
57:|
532:from
187:right
169:thumb
95:File:
48:Usage
43:]
41:purge
27:[
579:/doc
571:edit
564:and
560:diff
556:edit
540:edit
409:left
327:none
285:none
195:none
191:left
174:The
146:The
132:The
118:The
104:The
86:The
33:edit
29:view
528:is
396:alt
391:400
387:250
314:alt
309:400
305:250
234:alt
229:400
225:250
189:or
155:|3=
595::
536:.
424:}}
414:{{
411:}}
375:{{
338:}}
332:{{
329:}}
293:{{
254:}}
244:{{
241:}}
213:{{
101:".
585:.
573:)
569:(
562:)
554:(
546:)
538:(
422:3
420:|
407:|
403:|
399:=
393:|
389:|
385:|
381:|
325:|
321:|
317:=
311:|
307:|
303:|
299:|
287:"
252:3
250:|
237:=
231:|
227:|
223:|
219:|
162:|
143:.
Text is available under the Creative Commons Attribution-ShareAlike License. Additional terms may apply.