1121:
tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
53:, I've created an adoption HQ, where you can read ahead in the lessons. I haven't finished them all as yet - the deletion one is not quite ready yet, but feel free to read ahead - it might help. I also have a few more "advanced optional lessons". The tests might include a couple of extra unique questions if I see an area that you might need a little extra development - don't take it as a negative, it should help. Also we now have a talk area for us to use, away from the more public areas - if you would like to use it - it's at
109:
373:
121:. This is a special page that is cleaned out every 12 hours automatically, that gives editors a place to play with new code and vandals a place to vandalize other than our articles. The only problem with the sandbox is this: Whatever you save there isn't likely to stay for long, and there is a high chance of you getting hit with a few
1114:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
1103:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
1092:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
1083:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
435:
Sound files are always in .ogg format, for reasons we'll get to later on. Don't worry if you've never heard of it before, the MediaWiki software features a built-in player, which you can get to appear by using the "Image:" prefix instead of "Media:". It doesn't make any sense to me, but that's how it
1126:
You can mix and match the last three characters to get several different effects. The only caveat, though, is that you must have a continual line of #'s in order to maintain the numbering. This does not mean, however, that the numbered list has to be displayed at all times. See below for an example:
116:
Here, I'm going to show you what each of the buttons on your editing toolbar does and how to use the particular bit of code it produces. There are rather a lot of them, so what I'm going to do first is show you where you can go to test all this out while you're reading. There are two places: you can
88:
So by now you know how to edit pages, one of the most important features of
Knowledge. The interesting bit, however, is getting things to look, well, interesting. There are a number of different bits of code that you can use in your editing to create different effects when the page is saved - they
100:
I should warn you that in most cases, special formatting is frowned upon in articles. It should only be used in certain situations, and when it is necessary to illustrate a particular point. Aside from those cases, text in articles should be just as you see it in this sentence - plain black, with
1120:
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam
1207:
Note that you don't have to hit enter twice when starting a new line from one of these types of paragraphs. However, when you don't use them, you do. Those last two sentences are on a different line from this one in the editing box, but there is no line break when they are displayed.
137:) is a subpage of that subpage. You can create user subpages by searching for the page you want to create in the search box. It won't find it, of course, however a red link will appear at the top of the page. Click on that, and edit away! For example, try searching for
378:
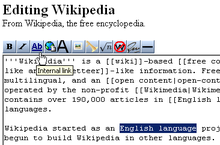
The image size, framing, location, and captioning can all be controlled using the pipe character mentioned before. The most common application is ], which produces a captioned thumbnail as you see in the picture of the toolbar above. Further settings are described in
349:
Lower-level headers can be created with more equals signs. Only one equals sign on either side makes a level 1, usually only found in the title of the page. Level 2 headers are most common, and levels 3 and lower allow more specific divisions.
747:
This is usually used when someone is retracting a comment they made in a discussion or talk page, but wishes to leave the comment visible as a matter of record. Note that even if something is removed on
Knowledge, you can still find it in the
707:
Redirects are intended to correct spelling and capitalization mistakes in searches (since the search sucks) and reduce confusion over related terms. Any link to a redirect page will send you instead to the target - for example, click on
125:. So, to avoid that, you can create your own sandbox! On Knowledge, you are able to tack "subpages" onto your main user page to use for testing things out, writing new articles, or other projects like what we're doing here. This page (
427:
423:
425:
415:
420:
418:
416:
414:
413:
428:
426:
424:
419:
417:
422:
421:
429:
76:
I have put in your first lesson. There's no test, and considering you already have experience, I'm sure you'll whizz through. Let me know when you're ready for the next part. Why don't you do it on our new talk page?
144:
To make your sandboxes, we're going to skip a few steps. This is a handy little box that we can use to start making a new page. It will bring you to your own personal sandbox, which you can start using right away.
579:
This gets super-complicated and math formulas are only used on a limited number of articles anyway, so I won't go into too much detail. If you really want to play with it, there's an index of character codes at
345:
To avoid breaking the Table of
Contents, I will not demonstrate this here. The heading with your username is a level 2 header, and the heading above this table (Wiki Markup) is a level 3 (=== level 3 ===)
1011:
References are displayed using the code <references />. There's a fancy bit of coding you can do to make the same reference appear multiple times, demonstrated in the second line. By adding a
49:
Hi
Jemmera, and welcome to your adoption center. I've substituted across a lesson for you and I thought you'd like to know that you do now have your own official page. As you can see from
1015:
parameter to the first instance of a reference, you can make the same reference appear more than once. I have these footnotes displayed below the table so you can see how they appear.
649:
Three tildes (top) only display your signature. Four tildes (middle) show your signature with a timestamp, and are most commonly used. Five tildes (bottom) give only the timestamp.
575:
522:
915:
Galleries are a way to show several pictures in an article without cluttering them up, but they have been criticized for being "tacky," and really should be used sparingly.
909:
Two "gallery" tags, which enclose a list of images to be included in the gallery. Captions can be added by inserting a pipe after the image name, followed by the caption.
721:
redirect to a redirect. This creates a "double redirect", which can screw up the server, your browser, and your brain, if you're the one trying to search for something.
880:
Note how nothing appeared in that box. There is something there, it just didn't print. These are usually used to leave unobtrusive messages to editors about articles.
678:
Buttons shown below this line are only used on
Knowledge. While the code will do the same thing on other wikis, you may not see a button for it on your toolbar.
802:
Not much to say here. This is NOT what you use to make footnotes, though. That button comes later. This also doesn't work in math formulas, so don't try it.
778:
Useful on
Knowledge because simply hitting "Enter" doesn't work. You have to hit enter twice to make a new paragraph, or use this to knock it down a line.
1084:
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
1115:
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
1104:
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
1093:
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
54:
770:
Again, an HTML tag. A single tag with two variations: <br> or <br />. I haven't been able to find any difference between the two.
401:
Exactly the same as an internal link, however pipes should not be used. The "Media:" OR "Image:" prefix and ".ogg" extension MUST be present.
368:
Exactly the same as an internal link, however the pipe works differently. The Image: prefix and .jpg (or whatever) extension MUST be present.
610:
This code I've been using throughout the table to show you the code. Any wikimarkup inside a nowiki tag is ignored and displayed as written.
134:
454:
Two math "tags", a technical term (not really) for two angle brackets surrounding the word "math". A closing tag is indicated with a slash.
892:
302:
837:
809:
785:
320:
The arrow you see indicates an external link. Other symbols represent other types of pages: A lock for an https:// or "secure" site, an
994:
864:
153:
331:
962:
922:
875:
Same as the HTML code for comments. Angle bracket, exclamation point, two dashes, your comment, two dashes, closing angle bracket.
656:
593:
241:
216:
685:
617:
390:
357:
887:
443:
412:
190:
728:
411:
380:
759:
42:
628:
The operative bit of the code is four tildes (that squiggly bit next to the 1 key). The two dashes don't do anything.
283:
An internal link, with a pipe (usually found under the backspace) separating the title and the text to be displayed
148:
126:
50:
21:
160:
Now that you have somewhere to test all this code out in, let's start showing you what all it does. Here we go!
639:
65:
312:
A single square bracket on either side of the URL and title. The URL and link title are separated by a space.
987:
If you would like to learn how to make and use tables, please tell me and I will organise a lesson for you.
291:
By inserting a pipe, you can make different text appear. Clicking on the link to the left will bring you to
586:
If these formulas do not display properly, please let me know. Oh, and yes, I know it's
American :(
527:
459:
634:
130:
60:
17:
156:
404:
122:
255:
1087:
A colon (:) will cause a block indent, with all lines starting away from the edge of the page.
955:
for the quote, and to use direct quotes as little as possible to avoid copyright infringement.
1073:
You can make lists and indents by adding characters to the beginning of a paragraph, like so:
749:
118:
35:
108:
324:
logo for .pdf extensions, a smiley-face speech bubble for irc:// channels, among others.
1023:
blah blah<ref name="copy">Duplicate</ref> blah blah<ref name="copy"/>
691:
952:
863:
31:
301:
410:
921:
836:
808:
784:
372:
912:
Demonstration not possible here. Click the link to the left to see an example.
684:
97:, but different bits of code can be combined to make a very appealing layout.
272:"), blue if they do exist, and in bold if they link to the page they are on.
1076:
A space before your paragraph will make the paragraph display in a box with
993:
951:
Should be used for extended quotes. If you use this, make sure to provide a
886:
739:
This is one of the few active HTML tags. It's two "s" tags around the text.
581:
321:
292:
286:
259:
727:
330:
961:
758:
269:
102:
655:
592:
240:
215:
616:
389:
356:
442:
189:
709:
209:
The title of an article is always in bold the first time you see it.
699:
The phrase "#REDIRECT" followed by a wikilink to the target page.
107:
601:<nowiki>] '''non-formatted''' ''text'' here</nowiki>
717:
The code must be on the first line of a page to operate. Also,
1080:, and will cause it to run off the page if it is long enough.
981:
Table syntax is complicated, and we'll cover that later on.
1026:
The duplicate reference has a slash at the end of the tag.
149:
57:. Let me know if there's anything else you'd like to see.
315:
702:
268:
Pages that do not exist appear in red (Hence the name "
227:
Two apostrophes (') on either side of the italic text
201:
Three apostrophes (') on either side of the bold text
530:
462:
1040:(That was a level 4 header, with four equals signs)
1109:A pound or number sign (#) makes a numbered list.
569:
516:
342:Two equals signs on either side of the headline.
151:
117:go to the main sandbox that everyone can use at
845:<small>Small Text</small> Big text
252:Two square brackets on either side of the link
150:
451:<math>Insert formula here</math>
112:The old editing toolbar - a few less buttons!
8:
1005:Two "ref" tags around the reference text.
1002:blah blah<ref>Reference</ref>
277:Internal link, but this time with a twist
561:
548:
535:
529:
461:
1129:
162:
1043:
939:Two "blockquote" tags around the quote
736:<s>Strike-through text</s>
1058:
1056:
55:User Talk:Adam mugliston/Adopt/Jemmera
135:User:Adam mugliston/Adopt/Wiki Markup
7:
1098:An asterisk (*) will make a bullet.
607:] '''non-formatted''' ''text'' here
28:
703:Preview "Acidic", a redirect page
570:{\displaystyle a^{2}+b^{2}=c^{2}}
517:{\displaystyle Insertformulahere}
264:User:Adam mugliston/Adopt/Jemmera
133:, and the source of this lesson (
992:
960:
920:
885:
862:
835:
807:
783:
757:
726:
683:
654:
615:
591:
441:
408:
388:
371:
355:
329:
300:
239:
214:
188:
927:Quoted text (appears indented)
381:Knowledge:Extended image syntax
935:</blockquote>other text
1:
930:other text<blockquote>
857:Nothing to say here either.
999:Add a reference (footnote)
817:H<sub>2</sub>O
712:and see where it takes you.
139:User:Adam mugliston/Example
1225:
1020:Add a duplicate reference
970:{| class="db-d2lraXRhYmxl"
902:Image:Example.png|Caption2
900:Image:Example.png|Caption1
793:x<sup>3</sup>
636: Adam Mugliston
622:Signature with time stamp
84:How to Edit - Wiki Markup
62: Adam Mugliston
1010:
991:
677:
646:21:20, 10 May 2012 (UTC)
246:Internal, or "Wiki" link
238:
127:User:Adam mugliston/Adopt
72:08:35, 26 May 2012 (UTC)
51:User:Adam mugliston/Adopt
767:Before<br />After
336:Level 2 section heading
872:<!-- Comment -->
598:Ignore wiki formatting
947:
673:Please use sparingly.
571:
518:
113:
943:
572:
519:
448:Mathematical formula
111:
1029:blah blah blah blah
733:Strike-through text
528:
460:
339:== Headline text ==
105:to spice things up.
101:only the occasional
89:can be as simple as
743:Strike-through text
604:Two "nowiki" tags.
131:User:Adam mugliston
18:User:Adam mugliston
848:HTML "small" tags
567:
514:
180:What it looks like
129:) is a subpage of
114:
1205:
1204:
1122:
1116:
1105:
1094:
1033:
1032:
984:This is a table.
853:
645:
430:
405:Media:Example.ogg
177:Short description
174:The code it makes
141:and creating it.
119:Knowledge:Sandbox
71:
1216:
1130:
1119:
1113:
1102:
1091:
1063:
1060:
1051:
1048:
996:
964:
924:
904:</gallery>
889:
866:
851:
839:
820:HTML "sub" tags
811:
796:HTML "sup" tags
787:
761:
730:
687:
661:Horizontal line
658:
644:
642:
641: Talk
637:
632:
619:
595:
576:
574:
573:
568:
566:
565:
553:
552:
540:
539:
523:
521:
520:
515:
445:
432:
431:
392:
375:
359:
333:
304:
243:
224:''Italic text''
218:
198:'''Bold text'''
192:
163:
157:
70:
68:
67: Talk
63:
58:
1224:
1223:
1219:
1218:
1217:
1215:
1214:
1213:
1155:
1153:
1151:
1149:
1147:
1145:
1143:
1071:
1066:
1061:
1054:
1049:
1045:
1038:
976:
974:
971:
934:
931:
905:
903:
901:
898:
897:<gallery>
893:Picture gallery
826:
774:
713:
670:
640:
635:
633:
585:
557:
544:
531:
526:
525:
524:
458:
457:
409:
167:
158:
155:
154:
86:
80:
75:
66:
61:
59:
47:
26:
25:
24:
12:
11:
5:
1222:
1220:
1203:
1202:
1201:
1200:
1199:
1198:
1197:
1196:
1185:
1184:
1183:
1182:
1181:
1180:
1177:
1176:
1175:
1169:
1158:
1157:
1152::*#Consectetur
1138:
1137:
1136:Produces this
1134:
1124:
1123:
1117:
1107:
1106:
1096:
1095:
1079:
1070:
1067:
1065:
1064:
1052:
1042:
1037:
1036:The references
1034:
1031:
1030:
1027:
1024:
1021:
1017:
1016:
1014:
1009:
1006:
1003:
1000:
997:
989:
988:
985:
982:
979:
968:
965:
957:
956:
949:
940:
937:
928:
925:
917:
916:
913:
910:
907:
895:
890:
882:
881:
878:
876:
873:
870:
867:
859:
858:
855:
849:
846:
843:
840:
832:
831:
828:
824:
821:
818:
815:
812:
804:
803:
800:
797:
794:
791:
788:
780:
779:
776:
771:
768:
765:
762:
754:
753:
745:
740:
737:
734:
731:
723:
722:
705:
700:
697:
694:
688:
680:
679:
675:
674:
671:
668:
665:
662:
659:
651:
650:
647:
629:
626:
623:
620:
612:
611:
608:
605:
602:
599:
596:
588:
587:
577:
564:
560:
556:
551:
547:
543:
538:
534:
513:
510:
507:
504:
501:
498:
495:
492:
489:
486:
483:
480:
477:
474:
471:
468:
465:
455:
452:
449:
446:
438:
437:
433:
402:
399:
396:
393:
385:
384:
376:
369:
366:
363:
360:
352:
351:
347:
343:
340:
337:
334:
326:
325:
318:
313:
310:
308:
307:External link
305:
297:
296:
289:
284:
281:
278:
274:
273:
266:
253:
250:
247:
244:
236:
235:
233:
228:
225:
222:
219:
211:
210:
207:
202:
199:
196:
193:
185:
184:
181:
178:
175:
172:
169:
152:
147:
123:edit conflicts
85:
82:
46:
29:
27:
15:
14:
13:
10:
9:
6:
4:
3:
2:
1221:
1212:
1209:
1194:
1193:
1192:
1191:
1190:
1189:
1188:
1178:
1173:
1172:
1170:
1167:
1166:
1164:
1163:
1161:
1160:
1159:
1141:
1140:
1139:
1135:
1132:
1131:
1128:
1118:
1112:
1111:
1110:
1101:
1100:
1099:
1090:
1089:
1088:
1085:
1081:
1077:
1074:
1068:
1059:
1057:
1053:
1047:
1044:
1041:
1035:
1028:
1025:
1022:
1019:
1018:
1012:
1007:
1004:
1001:
998:
995:
990:
986:
983:
980:
978:
969:
967:Insert table
966:
963:
959:
958:
954:
950:
946:
941:
938:
936:
929:
926:
923:
919:
918:
914:
911:
908:
906:
896:
894:
891:
888:
884:
883:
879:
877:
874:
871:
868:
865:
861:
860:
856:
850:
847:
844:
842:Smaller text
841:
838:
834:
833:
829:
822:
819:
816:
813:
810:
806:
805:
801:
798:
795:
792:
789:
786:
782:
781:
777:
772:
769:
766:
763:
760:
756:
755:
751:
746:
744:
741:
738:
735:
732:
729:
725:
724:
720:
716:
711:
706:
704:
701:
698:
695:
693:
689:
686:
682:
681:
676:
672:
669:
667:Four dashes.
666:
663:
660:
657:
653:
652:
648:
643:
638:
630:
627:
624:
621:
618:
614:
613:
609:
606:
603:
600:
597:
594:
590:
589:
583:
578:
562:
558:
554:
549:
545:
541:
536:
532:
511:
508:
505:
502:
499:
496:
493:
490:
487:
484:
481:
478:
475:
472:
469:
466:
463:
456:
453:
450:
447:
444:
440:
439:
434:
406:
403:
400:
397:
395:Insert media
394:
391:
387:
386:
382:
377:
374:
370:
367:
364:
362:Insert image
361:
358:
354:
353:
348:
344:
341:
338:
335:
332:
328:
327:
323:
319:
317:
314:
311:
309:
306:
303:
299:
298:
294:
290:
288:
285:
282:
279:
276:
275:
271:
267:
265:
261:
257:
254:
251:
248:
245:
242:
237:
234:
232:
229:
226:
223:
220:
217:
213:
212:
208:
206:
203:
200:
197:
194:
191:
187:
186:
182:
179:
176:
173:
170:
165:
164:
161:
146:
142:
140:
136:
132:
128:
124:
120:
110:
106:
104:
98:
96:
92:
83:
81:
78:
73:
69:
64:
56:
52:
44:
41:
37:
33:
30:
23:
19:
1210:
1206:
1187:Adipisicing
1186:
1125:
1108:
1097:
1086:
1082:
1078:machine font
1075:
1072:
1046:
1039:
972:
944:
932:
899:
790:Superscript
742:
718:
714:
696:#REDIRECT ]
263:
230:
221:Italic text
204:
171:What it does
159:
143:
138:
115:
99:
94:
90:
87:
79:
74:
48:
39:
1179:Consectetur
1154:Adipisicing
1069:Other stuff
1013:name="blah"
948:other text
830:See above.
764:Line break
231:Italic text
1211:Have fun!
1133:This code
1008:blah blah
942:other text
852:Small Text
814:Subscript
316:link title
256:Link Title
195:Bold text
1062:Duplicate
1050:Reference
854:Big text
715:WARNINGS:
690:Create a
582:Help:Math
322:Adobe PDF
293:Knowledge
260:Knowledge
205:Bold text
91:bold text
1150::*#*Amet
1146::*#Dolor
869:Comment
692:redirect
270:red link
103:wikilink
43:contribs
20: |
1156::::Edit
1144::*Ipsum
750:history
625:--~~~~
436:works.
398:] OR ]
166:Toolbar
95:italics
34: (
32:Jemmera
1165:Ipsum
1162:Lorem
1148::*#Sit
1142::Lorem
953:source
775:After
773:Before
710:Acidic
287:The 💕
183:Notes
168:Button
38:
1168:Dolor
719:NEVER
664:----
22:Adopt
16:<
1195:Edit
1174:Amet
1171:Sit
945:abc
36:talk
977:|}
975:abc
933:abc
407:OR
262:OR
258:OR
93:or
1055:^
973:|-
827:O
799:x
752:.
631:--
383:.
365:]
295:.
280:]
249:]
825:2
823:H
584:.
563:2
559:c
555:=
550:2
546:b
542:+
537:2
533:a
512:e
509:r
506:e
503:h
500:a
497:l
494:u
491:m
488:r
485:o
482:f
479:t
476:r
473:e
470:s
467:n
464:I
45:)
40:·
Text is available under the Creative Commons Attribution-ShareAlike License. Additional terms may apply.