105:
Breadcrumbs typically appear horizontally across the top of a Web page, often below title bars or headers. They provide links back to each previous page the user navigated through to get to the current page or—in hierarchical site structures—the parent pages of the current one. Breadcrumbs provide a
77:
A breadcrumb trail tracks and displays each page viewed by a visitor of a website, either in the order the pages were viewed, or in other definitions, displaying a hierarchy of the current page in relation to the website's structure. Breadcrumbs are typically placed in horizontal form under the
31:
219:
Location breadcrumbs are not necessarily appropriate for sites whose content is so rich that single categories do not fully describe a particular piece of content. For this reason, a
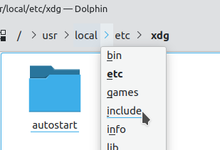
37:, demonstrating its implementation of location-based breadcrumb navigation in the "usr", "local" and "etc" folder buttons. The arrows can also be clicked to expand selection.
106:
trail for the user to follow back to the starting or entry point. A greater-than sign (>) often serves as a hierarchy separator, although designers may use other
999:
463:
231:
Some commentators and programmers alternatively use the term "cookie crumb" as a synonym to describe the navigation design. This is not the same thing as
938:
355:
223:
may be more appropriate, though breadcrumbs can still be used to allow the user to retrace their steps and see how they arrived at the current page.
61:. It allows users to keep track and maintain awareness of their locations within programs, documents, or websites. The term alludes to the trail of
495:
487:
525:
994:
119:
For instance, in this scenario, a website visitor views seven pages (note how the pages are tracked in the order the user viewed them):
1004:
306:
396:
272:
122:
Home page > Services > About Us > Home page > Latest
Newsletter > Home page > Page currently being viewed
431:
455:
157:
247:
798:
518:
50:
414:
973:
165:
778:
624:
173:
34:
238:
Michigan
Community College's Virtual Learning Collaborative uses the term "Navigation Path", as do some
378:
204:
Location: location breadcrumbs are static and show where the page is located in the website hierarchy.
511:
747:
737:
659:
141:
89:
They may be implemented with each part of the trail having a drop-down menu of its own, as well as
883:
823:
808:
715:
690:
654:
553:
116:
Page viewed > Page viewed > Page viewed > Page viewed > Page currently being viewed
235:(text files websites write on a visitor's machine that record data such as login information).
828:
783:
548:
302:
296:
153:
66:
968:
907:
892:
695:
573:
568:
534:
268:
145:
94:
871:
813:
768:
705:
685:
185:
963:
943:
917:
866:
710:
563:
220:
54:
17:
113:
A breadcrumb trail or path based on viewing history is typically rendered as follows:
988:
948:
803:
725:
149:
90:
207:
Attribute: attribute breadcrumbs give information that categorizes the current page.
912:
720:
680:
639:
634:
609:
599:
558:
188:'s Caja, and SnowBird allow breadcrumb navigation, often replacing or extending an
62:
30:
933:
902:
851:
788:
614:
232:
210:
Path: path breadcrumbs show users the steps they took to end up on current page.
189:
329:
897:
742:
649:
137:
79:
503:
125:
Typical breadcrumbs following a hierarchical structure are shown as follows:
958:
953:
861:
835:
773:
644:
619:
604:
110:(such as » or ›), as well as various graphical icons.
793:
730:
664:
629:
594:
578:
264:
58:
497:
Influence of
Training and Exposure on the Usage of Breadcrumb Navigation
818:
752:
700:
260:
256:
83:
239:
181:
442:
161:
107:
29:
177:
507:
169:
415:"Breadcrumb Navigation: Good for Website Usability or Not?"
263:
so he can find the exit of the labyrinth after killing the
245:
French and
Spanish speakers sometimes use instead the term
456:"Fil d'Ariane - Breadcrumb - Système de Design de l'État"
397:"Breadcrumbs In Web Design: Examples And Best Practices"
356:"16 Important Do's and Don'ts of Effective Web Design"
489:
Breadcrumb
Navigation: Further Investigation of Usage
298:
926:
880:
844:
761:
673:
587:
541:
128:Home page > Section page > Subsection page
492:by Bonnie Lida Rogers and Barbara Chaparro, 2003
443:Setting the Navigation Path by Context in Drupal
379:"Everything You Need To Know About Breadcrumbs"
519:
290:
288:
8:
526:
512:
504:
200:There are three types of web breadcrumbs:
939:List of graphical user interface elements
454:Gouvernement, Service d'Information du.
284:
1000:Metaphors referring to food and drink
7:
377:Martini, Brands (October 26, 2018).
330:"Breadcrumb Navigation | Spidergems"
301:(2nd ed.). Wiley. p. 221.
255:) in relation to the thread left by
27:Navigational aid in user interfaces
25:
136:Current file managers including
466:from the original on 2024-09-13
295:Mark Levene (18 October 2010).
53:used as a navigational aid in
1:
65:left by Hansel and Gretel in
686:Head-up display in computing
35:KDE's Dolphin (file manager)
158:Macintosh operating systems
1021:
995:Graphical control elements
535:Graphical control elements
1005:User interface techniques
460:systeme-de-design.gouv.fr
51:graphical control element
974:Zoomable user interface
500:by Spring S. Hull, 2004
432:MCCVLC Black Board Help
354:Demetri (4 June 2012).
18:Breadcrumb (navigation)
779:Client-side decoration
38:
857:Breadcrumb navigation
67:the German fairy tale
33:
421:. 28 September 2016.
358:. Design Toronto Web
93:support, as done in
271:(stack) instead of
716:Progress indicator
691:HUD in video games
39:
982:
981:
829:Window decoration
784:Disclosure widget
588:Data input-output
549:Adjustment handle
401:Smashing Magazine
16:(Redirected from
1012:
927:Related concepts
908:Inspector window
893:Alert dialog box
886:
789:Frame / Fieldset
569:Hamburger button
528:
521:
514:
505:
475:
474:
472:
471:
451:
445:
440:
434:
429:
423:
422:
411:
405:
404:
403:. 17 March 2009.
393:
387:
386:
374:
368:
367:
365:
363:
351:
345:
344:
342:
341:
326:
320:
319:
317:
315:
292:
248:Ariadne's thread
146:Windows Explorer
95:Windows Explorer
47:breadcrumb trail
21:
1020:
1019:
1015:
1014:
1013:
1011:
1010:
1009:
985:
984:
983:
978:
922:
881:
876:
872:Virtual desktop
840:
757:
669:
583:
537:
532:
484:
479:
478:
469:
467:
453:
452:
448:
441:
437:
430:
426:
413:
412:
408:
395:
394:
390:
376:
375:
371:
361:
359:
353:
352:
348:
339:
337:
336:. 27 April 2018
328:
327:
323:
313:
311:
309:
294:
293:
286:
281:
229:
217:
198:
134:
129:
123:
117:
103:
75:
55:user interfaces
28:
23:
22:
15:
12:
11:
5:
1018:
1016:
1008:
1007:
1002:
997:
987:
986:
980:
979:
977:
976:
971:
966:
964:Widget toolkit
961:
956:
951:
946:
944:Layout manager
941:
936:
930:
928:
924:
923:
921:
920:
918:Palette window
915:
910:
905:
900:
895:
889:
887:
878:
877:
875:
874:
869:
867:Navigation bar
864:
859:
854:
848:
846:
842:
841:
839:
838:
833:
832:
831:
821:
816:
811:
806:
801:
796:
791:
786:
781:
776:
771:
765:
763:
759:
758:
756:
755:
750:
745:
740:
735:
734:
733:
728:
723:
713:
711:Loading screen
708:
703:
698:
693:
688:
683:
677:
675:
671:
670:
668:
667:
662:
657:
652:
647:
642:
637:
632:
627:
622:
617:
612:
607:
602:
597:
591:
589:
585:
584:
582:
581:
576:
571:
566:
564:Drop-down list
561:
556:
551:
545:
543:
539:
538:
533:
531:
530:
523:
516:
508:
502:
501:
493:
483:
482:External links
480:
477:
476:
446:
435:
424:
406:
388:
383:Brands Martini
369:
346:
321:
308:978-0470526842
307:
283:
282:
280:
277:
228:
225:
216:
213:
212:
211:
208:
205:
197:
194:
133:
130:
127:
121:
115:
102:
99:
74:
71:
26:
24:
14:
13:
10:
9:
6:
4:
3:
2:
1017:
1006:
1003:
1001:
998:
996:
993:
992:
990:
975:
972:
970:
967:
965:
962:
960:
957:
955:
952:
950:
949:Look and feel
947:
945:
942:
940:
937:
935:
932:
931:
929:
925:
919:
916:
914:
911:
909:
906:
904:
901:
899:
896:
894:
891:
890:
888:
885:
879:
873:
870:
868:
865:
863:
860:
858:
855:
853:
850:
849:
847:
843:
837:
834:
830:
827:
826:
825:
822:
820:
817:
815:
812:
810:
807:
805:
802:
800:
797:
795:
792:
790:
787:
785:
782:
780:
777:
775:
772:
770:
767:
766:
764:
760:
754:
751:
749:
746:
744:
741:
739:
736:
732:
729:
727:
726:Splash screen
724:
722:
719:
718:
717:
714:
712:
709:
707:
704:
702:
699:
697:
694:
692:
689:
687:
684:
682:
679:
678:
676:
674:Informational
672:
666:
663:
661:
658:
656:
653:
651:
648:
646:
643:
641:
638:
636:
633:
631:
628:
626:
625:Toggle switch
623:
621:
618:
616:
613:
611:
608:
606:
603:
601:
598:
596:
593:
592:
590:
586:
580:
577:
575:
572:
570:
567:
565:
562:
560:
557:
555:
552:
550:
547:
546:
544:
542:Command input
540:
536:
529:
524:
522:
517:
515:
510:
509:
506:
499:
498:
494:
491:
490:
486:
485:
481:
465:
462:(in French).
461:
457:
450:
447:
444:
439:
436:
433:
428:
425:
420:
419:Usabilla Blog
416:
410:
407:
402:
398:
392:
389:
384:
380:
373:
370:
357:
350:
347:
335:
331:
325:
322:
310:
304:
300:
299:
291:
289:
285:
278:
276:
275:(queue) way.
274:
270:
266:
262:
258:
254:
250:
249:
243:
241:
236:
234:
226:
224:
222:
214:
209:
206:
203:
202:
201:
195:
193:
191:
187:
183:
179:
175:
171:
167:
163:
159:
155:
151:
150:Windows Vista
147:
143:
139:
131:
126:
120:
114:
111:
109:
100:
98:
96:
92:
91:drag and drop
87:
85:
81:
72:
70:
68:
64:
60:
56:
52:
48:
44:
36:
32:
19:
913:Modal window
856:
845:Navigational
721:Progress bar
681:Balloon help
640:Radio button
635:List builder
610:Cycle button
600:Color picker
559:Context menu
496:
488:
468:. Retrieved
459:
449:
438:
427:
418:
409:
400:
391:
382:
372:
360:. Retrieved
349:
338:. Retrieved
333:
324:
312:. Retrieved
297:
253:fil d'Ariane
252:
246:
244:
237:
233:HTTP cookies
230:
218:
199:
135:
124:
118:
112:
104:
88:
78:masthead or
76:
63:bread crumbs
46:
42:
40:
934:File viewer
903:File dialog
852:Address bar
615:Date picker
314:12 November
251:(in French
227:Other names
190:address bar
989:Categories
898:Dialog box
762:Containers
743:Status bar
650:Search box
470:2024-09-13
340:2018-04-27
334:Spidergems
279:References
152:onwards),
138:Linux Mint
80:navigation
43:breadcrumb
959:Scrolling
954:Mouseover
862:Hyperlink
836:Workspace
774:Tree view
769:Accordion
645:Scrollbar
620:Grid view
605:Combo box
215:Usability
59:web pages
882:Special
794:Menu bar
731:Throbber
665:Text box
630:List box
595:Checkbox
579:Pie menu
464:Archived
265:Minotaur
166:Nautilus
132:Software
101:Websites
884:windows
819:Toolbar
804:Popover
753:Tooltip
738:Sidebar
701:Infobar
660:Spinner
362:21 June
267:, on a
261:Theseus
257:Ariadne
242:users.
174:Dolphin
84:website
57:and on
824:Window
809:Ribbon
655:Slider
554:Button
305:
240:Drupal
182:Thunar
154:Finder
148:(from
108:glyphs
799:Panel
748:Toast
706:Label
196:Types
162:GNOME
156:(for
82:of a
73:Usage
49:is a
969:WIMP
696:Icon
574:Menu
364:2016
316:2012
303:ISBN
273:FIFO
269:LIFO
186:MATE
178:Xfce
142:Nemo
86:.
814:Tab
259:to
221:tag
180:'s
172:'s
170:KDE
164:'s
160:),
140:'s
97:.
45:or
991::
458:.
417:.
399:.
381:.
332:.
287:^
192:.
184:,
176:,
168:,
144:,
69:.
41:A
527:e
520:t
513:v
473:.
385:.
366:.
343:.
318:.
20:)
Text is available under the Creative Commons Attribution-ShareAlike License. Additional terms may apply.