779:— While the images are very pretty, I don't think they're very effective at giving an intuitive idea of how a Bezier curve is constructed. The intermediate line segments don't seem to add anything of substance to the pictures - they don't seem to add any information. And the article doesn't give a good explanation of their purpose either. Take the quadratic case, for instance: I can choose a point P1-prime, distinct from and further out from the original P1, and arrange it so that the green line segment is tangential to the red Bezier curve for every intermediate state in that case as well. So, by this sort of geometric illustration, nothing about P1 uniquely defines the curve - two distinct points P1 can define the same curve. There needs to be more information in the picture; for instance, what determines the point along the green segment where it's tangential to the curve? --
665:. I can resize, change colours, move the points around etc. pretty easily. About the only thing I can't do is increase the number of frames in the animations by much, because then the argument list gets too long! I think most complaints were about the size of the images and that they are different sizes. I created them for the Bezier Curve wiki page and not to a be Featured Picture, so I was trying to keep file sizes a small as possible while still getting the point across. I'll knock together another version, addressing these points. Oh, and if anyone wants the Bash script, they're welcome to it. --
73:
1221:
1239:
1213:
1231:
928:
from P1 to P2 respectively, at a rate of distance/time. For higher degrees of curve, P0 P1 and P2 aren't defined by the grey lines anymore- they're defined by a chain of parent functions that go all the way up to the grey lines through the same algorithm. So these intermediate line segments show how Bezier curves are
1115:
It's not the midpoint of the green line, the black dot (i.e., the "pencil") moves along the green line governed by the value of t. At t = 0, it's at the start of the green line, at t = 1, it's at the end. I haven't looked at the maths involved, but from eyeballing it's very plausible that it's always
927:
The actual algorithm for computing a bezier curve doesn't have to involve tangency. Take the quadratic one for example. The bezier curve is defined by the a point moving through space. This point is the midpoint of the green line. As time goes by, the endpoints of the green line go from P0 to P1 and
631:
Excellent work on the new version! Not only were all of the animations added into one, but they were also made much larger than previously. As it stands, I would prefer that THAT particular image gain featured picture status, while the other versions (though I'd still like to see them larger) remain
587:
But do you actually gain any more information from a higher resolution image? These images could well have infinite spatial and temporal resolution with up and coming stuffs like svg animation but is it absolutely neccessary for them to be a few megabytes big just to have more than 1k pixels for one
513:
for now. I agree with Janke that the set should be fitted in a single image. Also, a little more attention should be given to the details, like the position (not over the lines, please) and size of the labels, and the thickness of the lines, which should be consistent in all images. It is a nice and
486:
Uncommon? I thought that beziers were usually on the order of dozens of degrees for like edge tracing/smoothing, and that these were just for demonstration of how it works. Also, multiple degrees are important to show how the algorithm scales- otherwise it wouldn't be so "intuitively informative" so
851:
would be decided by another parametric equation that's almost a projection of the original, and that would be difficult to illustrate in a more intuitive fashion. Perhaps the most important aspects of this have been successfully demonstrated intuitively, and I'm just trying to hash-out the details
400:
These make quite interesting animations that aren't half as scary as the maths that goes with them. I think
Antilived's idea that they should all have five points in a set pattern and then apply the different degree of curve to them would be good, perhaps should avoid too many right angles though.
902:
at linear speed (i.e. it replicates the movement of the linear Bézier). That's the same principle that governs every single movement of a point along a line in all versions. I see nothing arbitrary about this. Simplified, if the starting point is 0 and the endpoint is 1, the position of the moving
297:
I guess when the fractals go up we can do something like the thumbnail of the outermost image, the caption, and a "Click here to view the series" like the animation link. Then we can do the same thing for the beziers: have a frame of one of the animations (quadratic probably, maybe around t=.55?),
821:
In answer to your first question: it doesn't. You're right, and I didn't articulate my point quite as well as I would've liked to. I was only trying to state the first part of your question: that given three points (...), the Bézier curve needs to be uniquely defined. But I don't think that's
692:
Here's an image of 1st to fourth order curves. They don't work very well any bigger than this without increasing the number of frames in the animation, which I have problems with. I tried to keep this image true to to the ones on the Bezier Curve page, because that's what it's showcasing. Bash
1281:, per my original vote, also, I'm comfy with any consensus choice. The combo image needs a little tweaking, the Po is touching the line in the first image. Having seen the combo, I really think the Quartic would be best as FP, with links to the others. --
1096:
375:, I don't have the technology but I'd like to see one gif that is a 2x2 rectangle with time synced (putting "linear" on it's side and adding white space where needed so all four exemplars are the same dimensions). Can someone make something like this? --
65:
57:
649:. Glad you all (well most of you:) liked my animations. I actually created them for another web page (that has never seen the light of day), and then uploaded them to wikipedia/wikicommons later. They were created using a rather hairy
1138:
I've rescinded my original opposition. I think this does a damn good job at illustrating and giving an intuitive feel for how a bezier curve is constructed, in the ways that matter most. My initial objection was too pedantic.
723:
I've now put up some slightly bigger images an the originals (about the same size as they are in the combined image), and made them the all the same dimensions. Hopefully they'll make their way over from the commons soon...
838:
seems to be arbitrary for any particluar value of the parameter t, and we could trace-out any curve at all in the absence of this info. But then, maybe I'm splitting hairs here. After all, the position of (for instance)
1317:
They can be asynchronous the first time you download the page, since animated gifs start immediately after downloading. The second time the files are already in your browser cache, so they should start synchronously. ~
1294:
More comments: The combo above looks good, but the animations are not synchronized - but I don't know if that really matters. The linear could be drawn out a little, to fill the empty space in the upper left quadrant.
903:
point at time t is t. (To make it clear, I don't have any prior knowledge of Béziers nor did I read the article in detail. The algorithm is perfectly simple and obvious from looking at the animation.) ~
563:— I can see right now that my vote isn't going to change the outcome of this candidacy, but I think these images, even as animations, are FAR too small. We need higher resolution animations.
1579:. My preference is for the four curves to be promoted as a set but kept as separate images. One can be selected as representative of the set when it comes to Main Page appearances etc.
1493:
Quadratic and cubic Bézier curves are most common; higher degree curves are more expensive to evaluate. When more complex shapes are needed, low order Bézier curves are patched together.
34:
943:
597:
If possible, svg animations would be really cool. It also means that the stills in the article could be vectorized. Still, there's nothing wrong with the rasters.--
386:
Maybe have 5 sets of identical points and apply each degree of bézier curve to each of them (ie. linear for the first, which would be sharp zig zag lines, etc.)? --
201:
I say use just the quadratic on the front page and have it as a set.. I'll find/design the set template after classes today (or during classes if I get bored :P) --
720:
I agree, I'd much rather have separate ones of the same width. Combining the images would be highly unusual and quite unnecessary. Great work twirl, keep it up
1475:
487:
we shouldn't just feature one of them. And I have no trouble at all tracking quartic, although the one after the one after quartic is a little disorienting --
413:
Holy cow, THIS is how Bezier curves work? I've always been confounded by these things, and here we are, a single animation that explains it all. Brilliant! --
537:. Very cool. I like Antilived's idea (as much as I can understand it, which isn't much), and the Mendelbrot set is procedure should be used as a precedent.--
1626:
1153:
The all in one version. How exactly are votes going to be tallied, since it isn't really clear which of the several versions some people are voting for?--
800:, the Bézier curve needs to be uniquely defined, but how does that translate into an argument that that curve has to be distinct from one defined by P
822:
illustrated very well with the graphical technique used. The information that seems to be missing are the visual factors determining the enpoints, Q
1177:
17:
425:. You know, I've never had a problem using Bezier curves in Illustrator in Inkscape ... all the article did was make it a lot more confusing. :)
1460:
49:
812:? Also, the location of the tangent point on the green line is quite obviously defined by t. I don't even need to description to see that. ~
188:- if we can get this into one image - needs to function as PotD on the front page, some day. (The linear version could be left out... ;-) --
912:
I totally missed the fact of all the motion being linear / constant-speed. *smacks forehead* (and yes, it's very obvious in retrospect) --
894:
Labeling fixed, thanks. The endpoints of the green line are defined in the same way as the pencil point on the green line, it moves from Q
41:
757:
I always wondered what the distinction was between these different types? I once bought S/N 000136 of the very first Adobe
Illustrator a
674:
You should put it on the talk page for the images. It's great when we get not only great diagrams, but source code for them too.
702:
I don't like the all in one. It's too busy and confusing. Just making four images of the same width would clean it up fine.
1167:
1536:
the all-in-one version. Very, very nice. And what an excellent visualization. We need a lot more images like this. --
23:
1612:
1588:
1571:
1544:
1528:
1505:
1482:
1469:
1454:
1442:
1430:
1418:
1402:
1390:
1378:
1358:
1341:
1322:
1312:
1303:
1289:
1273:
1260:
1199:
1184:
1172:
1143:
1129:
1120:
1110:
916:
907:
889:
856:
816:
783:
765:
748:
728:
715:
697:
687:
669:
639:
618:
609:
592:
580:
564:
549:
527:
518:
505:
491:
481:
463:
442:
417:
405:
390:
379:
367:
346:
333:
302:
292:
270:
246:
223:
214:
205:
196:
180:
168:
153:
141:
124:
1607:
1566:
1523:
1091:{\displaystyle \mathbf {B} (t)=\sum _{i=0}^{n}{n \choose i}\mathbf {P} _{i}(1-t)^{n-i}t^{i}{\mbox{ , }}t\in .}
322:- Definitely. So that's how it's done! Perhaps just pic. 3 or 4 on its own, perhaps the last three combined?
1157:
885:(have another look at the diagram for the quadratic case). Perhaps that caused some of the confusion? --
632:
to be used in the article as they are and be linked to from the all-in-one version's description page.
1479:
1451:
1375:
1319:
1220:
1117:
904:
813:
601:
541:
502:
363:
265:
241:
1178:
Knowledge (XXG):Featured_picture_candidates#Older_nominations_requiring_additional_input_from_voters
471:. Quartic is slightly too complicated to follow, and also fairly uncommon. Quadratic is too simple.
1584:
1238:
711:
707:
683:
679:
459:
455:
1212:
1230:
436:
286:
137:
501:, but would it be possible to make them all the same size so they can be presented as a set? ~
1501:
1427:
1399:
515:
477:
450:, holy crap this is one of the most intuitively informative images I've seen on wikipedia.
1300:
1286:
606:
598:
546:
538:
359:
331:
260:
236:
193:
165:
1553:
149:
Very informative, maybe combine them into one big diagram or hve 4 FPs from 1 FPC nom? --
84:
1580:
703:
675:
589:
451:
387:
376:
232:
150:
48:
1620:
1603:
1562:
1519:
1412:
1270:
1162:
1154:
428:
343:
278:
211:
177:
133:
1439:
1196:
1140:
913:
886:
853:
780:
725:
694:
666:
636:
577:
402:
93:
1269:
any solution. It might be good to outline the front-running possibilities though.
40:
523:
The size of the labels and thinkness of the lines are consistent in each one.. --
1497:
1355:
1338:
762:
654:
614:
SVG animation is supported in the standard but firefox and IE won't render it --
473:
414:
64:
56:
1556:, would probably have to be refactored if the combined version was promoted. --
1464:
1387:
1309:
1296:
1282:
1257:
1181:
1126:
1107:
745:
615:
573:
by a long shot. These are excellent animations, but they are incredibly tiny.
524:
488:
323:
299:
220:
202:
189:
121:
102:
72:
1537:
1598:
1557:
1514:
932:
constructed, although mathematically the curve can still be expressed by
633:
574:
761:
time ago (bezier curves). Now I know how the others work. Very nice!
342:
while #3 is pretty straightforward, I think #2 is essential also.
71:
63:
55:
47:
39:
210:
How did we end up doing that fractal series a couple months ago?
118:
of them as a set and link to the others on each description page?
830:, of the green line segment. Without that info, the choice of Q
650:
1595:
Promoted as a set, with Image:Bézier 3 big.gif as main image.
1246:
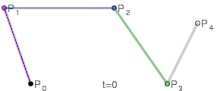
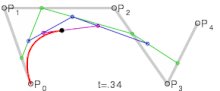
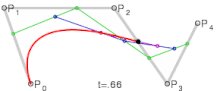
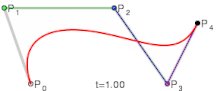
Bézier curves: 1. linear; 2. quadratic; 3. cubic; 4. quartic.
662:
658:
1513:
as a set, the images are not used together in the article. --
1308:
They appear synchronized to me. Maybe it's your browser --
219:
I don't know, but that's exactly what I was thinking of --
1491:
Still support cubic. Higher order curves a rarely used. "
24:
Knowledge (XXG):Featured picture candidates/Bezier curves
1386:
the same-sized but separate images. Feature them all. --
228:
1058:
1398:- Please don't put the label "P1" over the segment -
1125:
Ah yes of course. I don't know what I was thinking --
946:
298:
the caption, and "Click here to view the series". --
132:. You learn quite a lot by looking at the pictures.
1090:
176:I'd say combine into a single animation. Why not?
147:Support all in one or trialsanderrors' arrangement
1450:So is this going to be our first featured set? ~
1001:
988:
653:script that outputs another script that invokes
275:BTW, the fractals haven't shown up as POTD yet.
1474:See the discussion and the new template on the
788:I can see an argument that given three points P
8:
114:Not sure how this would work; maybe feature
1370:I arranged the new versions in a table and
514:quite clear animation but can be improved.
18:Knowledge (XXG):Featured picture candidates
1408:Strong support "All together now" version
1057:
1051:
1035:
1013:
1008:
1000:
987:
985:
979:
968:
947:
945:
110:Support anything but the combined version
1552:The article where these images appear,
7:
1627:Ended featured picture nominations
992:
259:(all 4 separately as a set). :o)
31:
561:Strong support all-in-one version
1237:
1229:
1219:
1211:
1009:
948:
693:script on its way tomorrow... --
1459:No, look at the description on
1438:I support the combined image.--
161:No idea WTF it is but one word
1082:
1070:
1032:
1019:
958:
952:
81:Articles this image appears in
1:
1379:23:17, 28 February 2007 (UTC)
1342:19:44, 28 February 2007 (UTC)
1290:09:47, 28 February 2007 (UTC)
1274:09:31, 28 February 2007 (UTC)
1261:09:03, 28 February 2007 (UTC)
1185:01:08, 27 February 2007 (UTC)
1173:23:37, 26 February 2007 (UTC)
1144:22:45, 26 February 2007 (UTC)
1130:01:07, 27 February 2007 (UTC)
1121:21:20, 26 February 2007 (UTC)
1111:20:43, 26 February 2007 (UTC)
908:22:55, 26 February 2007 (UTC)
890:22:38, 26 February 2007 (UTC)
857:22:38, 26 February 2007 (UTC)
817:19:02, 26 February 2007 (UTC)
784:17:12, 26 February 2007 (UTC)
766:06:35, 26 February 2007 (UTC)
749:06:34, 26 February 2007 (UTC)
729:19:48, 28 February 2007 (UTC)
716:02:48, 26 February 2007 (UTC)
698:00:18, 26 February 2007 (UTC)
688:22:03, 25 February 2007 (UTC)
670:17:24, 25 February 2007 (UTC)
640:03:21, 26 February 2007 (UTC)
619:06:31, 26 February 2007 (UTC)
610:14:12, 25 February 2007 (UTC)
593:04:38, 25 February 2007 (UTC)
581:03:54, 25 February 2007 (UTC)
550:19:29, 24 February 2007 (UTC)
528:07:17, 24 February 2007 (UTC)
519:00:19, 24 February 2007 (UTC)
506:19:18, 23 February 2007 (UTC)
492:18:28, 23 February 2007 (UTC)
482:16:31, 23 February 2007 (UTC)
464:11:36, 23 February 2007 (UTC)
443:05:53, 23 February 2007 (UTC)
418:22:19, 22 February 2007 (UTC)
406:12:28, 22 February 2007 (UTC)
391:08:06, 22 February 2007 (UTC)
380:05:19, 22 February 2007 (UTC)
368:04:52, 22 February 2007 (UTC)
347:17:22, 21 February 2007 (UTC)
334:13:28, 21 February 2007 (UTC)
303:18:44, 23 February 2007 (UTC)
293:05:54, 23 February 2007 (UTC)
271:02:58, 22 February 2007 (UTC)
247:02:56, 22 February 2007 (UTC)
224:00:35, 22 February 2007 (UTC)
215:17:22, 21 February 2007 (UTC)
206:13:46, 21 February 2007 (UTC)
197:09:03, 21 February 2007 (UTC)
181:05:22, 21 February 2007 (UTC)
169:05:07, 21 February 2007 (UTC)
154:03:32, 21 February 2007 (UTC)
142:03:12, 21 February 2007 (UTC)
125:02:34, 21 February 2007 (UTC)
1426:set, per my comment above -
565:Image:Bezier linear anim.gif
861:By the way, that would be P
1643:
1529:13:39, 28 March 2007 (UTC)
1506:23:39, 19 March 2007 (UTC)
1483:19:11, 23 March 2007 (UTC)
1470:18:49, 23 March 2007 (UTC)
1455:17:32, 15 March 2007 (UTC)
1443:17:50, 12 March 2007 (UTC)
1431:13:07, 11 March 2007 (UTC)
1419:19:11, 10 March 2007 (UTC)
1200:22:04, 24 March 2007 (UTC)
567:would be a record for the
1613:10:06, 3 April 2007 (UTC)
1589:15:42, 2 April 2007 (UTC)
1572:10:48, 2 April 2007 (UTC)
1545:01:07, 1 April 2007 (UTC)
1403:21:47, 2 March 2007 (UTC)
1391:23:44, 1 March 2007 (UTC)
1359:03:56, 1 March 2007 (UTC)
1354:trialsanderrors version.
1323:21:46, 6 March 2007 (UTC)
1313:23:44, 1 March 2007 (UTC)
1304:08:01, 1 March 2007 (UTC)
1245:
917:16:12, 1 March 2007 (UTC)
843:along the line segment P
1255:More input required...
1410:, wow, I am learning.
1092:
984:
77:
69:
61:
53:
45:
1093:
964:
75:
67:
59:
51:
43:
1374:that arrangement. ~
944:
255:the full nomination
1116:a tangent point. ~
373:Support and Comment
186:Conditional support
1344:
1337:combined version.
1251:
1088:
1062:
92:Philip Tregoning (
78:
70:
62:
54:
46:
1611:
1587:
1570:
1527:
1417:
1333:
1250:
1249:
1205:
1061:
999:
440:
290:
22:(Redirected from
1634:
1601:
1583:
1560:
1542:
1517:
1504:
1411:
1241:
1233:
1223:
1215:
1207:
1206:
1170:
1160:
1097:
1095:
1094:
1089:
1063:
1059:
1056:
1055:
1046:
1045:
1018:
1017:
1012:
1006:
1005:
1004:
991:
983:
978:
951:
570:smallest FP ever
480:
441:
434:
431:
329:
326:
291:
284:
281:
76:All together now
27:
1642:
1641:
1637:
1636:
1635:
1633:
1632:
1631:
1617:
1616:
1538:
1496:
1480:trialsanderrors
1452:trialsanderrors
1415:
1376:trialsanderrors
1320:trialsanderrors
1171:
1166:
1158:
1118:trialsanderrors
1047:
1031:
1007:
986:
942:
941:
930:algorithmically
905:trialsanderrors
901:
897:
884:
880:
876:
872:
868:
864:
850:
846:
842:
837:
833:
829:
825:
814:trialsanderrors
811:
807:
803:
799:
795:
791:
503:trialsanderrors
472:
429:
426:
327:
324:
279:
276:
268:
244:
38:
29:
28:
21:
20:
12:
11:
5:
1640:
1638:
1630:
1629:
1619:
1618:
1592:
1591:
1574:
1547:
1531:
1508:
1489:
1488:
1487:
1486:
1485:
1445:
1433:
1421:
1413:
1405:
1393:
1381:
1364:
1363:
1362:
1361:
1346:
1345:
1331:
1330:
1329:
1328:
1327:
1326:
1325:
1276:
1253:Yep, exactly.
1248:
1247:
1243:
1242:
1234:
1225:
1224:
1216:
1204:
1203:
1202:
1190:
1189:
1188:
1187:
1165:
1148:
1147:
1146:
1136:
1135:
1134:
1133:
1132:
1101:
1100:
1099:
1098:
1087:
1084:
1081:
1078:
1075:
1072:
1069:
1066:
1054:
1050:
1044:
1041:
1038:
1034:
1030:
1027:
1024:
1021:
1016:
1011:
1003:
998:
995:
990:
982:
977:
974:
971:
967:
963:
960:
957:
954:
950:
936:
935:
934:
933:
925:
924:
923:
922:
921:
920:
919:
899:
895:
882:
878:
874:
870:
866:
862:
859:
852:for myself. --
848:
844:
840:
835:
831:
827:
823:
809:
805:
801:
797:
793:
789:
768:
742:
741:
740:
739:
738:
737:
736:
735:
734:
733:
732:
731:
657:to create the
644:
643:
642:
626:
625:
624:
623:
622:
621:
584:
583:
552:
532:
531:
530:
508:
496:
495:
494:
466:
445:
420:
408:
394:
393:
383:
382:
370:
352:
351:
350:
349:
337:
336:
320:Strong support
317:
316:
315:
314:
313:
312:
311:
310:
309:
308:
307:
306:
305:
266:
249:
242:
183:
174:Strong support
171:
156:
144:
127:
106:
105:
100:
97:
90:
87:
82:
37:
32:
30:
15:
14:
13:
10:
9:
6:
4:
3:
2:
1639:
1628:
1625:
1624:
1622:
1615:
1614:
1609:
1605:
1600:
1596:
1590:
1586:
1582:
1578:
1575:
1573:
1568:
1564:
1559:
1555:
1551:
1548:
1546:
1543:
1541:
1535:
1532:
1530:
1525:
1521:
1516:
1512:
1509:
1507:
1503:
1499:
1494:
1490:
1484:
1481:
1477:
1473:
1472:
1471:
1468:
1467:
1462:
1458:
1457:
1456:
1453:
1449:
1446:
1444:
1441:
1437:
1434:
1432:
1429:
1425:
1422:
1420:
1416:
1409:
1406:
1404:
1401:
1397:
1394:
1392:
1389:
1385:
1382:
1380:
1377:
1373:
1369:
1366:
1365:
1360:
1357:
1353:
1350:
1349:
1348:
1347:
1343:
1340:
1336:
1332:
1324:
1321:
1316:
1315:
1314:
1311:
1307:
1306:
1305:
1302:
1298:
1293:
1292:
1291:
1288:
1284:
1280:
1277:
1275:
1272:
1268:
1265:
1264:
1263:
1262:
1259:
1256:
1244:
1240:
1235:
1232:
1227:
1226:
1222:
1217:
1214:
1209:
1208:
1201:
1198:
1195:
1192:
1191:
1186:
1183:
1179:
1176:
1175:
1174:
1169:
1164:
1161:
1156:
1152:
1149:
1145:
1142:
1137:
1131:
1128:
1124:
1123:
1122:
1119:
1114:
1113:
1112:
1109:
1105:
1104:
1103:
1102:
1085:
1079:
1076:
1073:
1067:
1064:
1052:
1048:
1042:
1039:
1036:
1028:
1025:
1022:
1014:
996:
993:
980:
975:
972:
969:
965:
961:
955:
940:
939:
938:
937:
931:
926:
918:
915:
911:
910:
909:
906:
893:
892:
891:
888:
860:
858:
855:
820:
819:
818:
815:
787:
786:
785:
782:
778:
774:
773:
769:
767:
764:
760:
756:
753:
752:
751:
750:
747:
730:
727:
722:
721:
719:
718:
717:
713:
709:
705:
701:
700:
699:
696:
691:
690:
689:
685:
681:
677:
673:
672:
671:
668:
664:
660:
656:
652:
648:
645:
641:
638:
635:
630:
629:
628:
627:
620:
617:
613:
612:
611:
608:
605:
604:
600:
596:
595:
594:
591:
586:
585:
582:
579:
576:
572:
571:
566:
562:
558:
557:
556:Strong Oppose
553:
551:
548:
545:
544:
540:
536:
533:
529:
526:
522:
521:
520:
517:
512:
509:
507:
504:
500:
497:
493:
490:
485:
484:
483:
479:
475:
470:
469:Support cubic
467:
465:
461:
457:
453:
449:
446:
444:
438:
433:
432:
424:
421:
419:
416:
412:
409:
407:
404:
399:
396:
395:
392:
389:
385:
384:
381:
378:
374:
371:
369:
365:
361:
357:
354:
353:
348:
345:
341:
340:
339:
338:
335:
332:
330:
321:
318:
304:
301:
296:
295:
294:
288:
283:
282:
274:
273:
272:
269:
264:
263:
258:
254:
250:
248:
245:
240:
239:
235:handled it.
234:
230:
227:
226:
225:
222:
218:
217:
216:
213:
209:
208:
207:
204:
200:
199:
198:
195:
191:
187:
184:
182:
179:
175:
172:
170:
167:
164:
160:
157:
155:
152:
148:
145:
143:
139:
135:
131:
128:
126:
123:
119:
117:
111:
108:
107:
104:
101:
98:
95:
91:
88:
86:
83:
80:
79:
74:
66:
58:
50:
42:
36:
35:Bezier curves
33:
25:
19:
1594:
1593:
1576:
1554:Bézier curve
1549:
1539:
1533:
1510:
1492:
1465:
1447:
1435:
1423:
1407:
1395:
1383:
1371:
1367:
1351:
1334:
1278:
1266:
1254:
1252:
1193:
1150:
929:
776:
771:
770:
758:
754:
743:
646:
602:
569:
568:
560:
555:
554:
542:
534:
510:
498:
468:
447:
427:
422:
410:
397:
372:
355:
319:
277:
261:
256:
252:
237:
185:
173:
162:
158:
146:
129:
115:
113:
109:
94:User:Twirlip
85:Bézier curve
1428:Alvesgaspar
1400:Alvesgaspar
1194:Support all
655:ImageMagick
516:Alvesgaspar
499:Support all
251:Oh, and I
166:Voshvoshka
1581:Pstuart84
1540:Cyde Weys
1476:talk page
1461:this page
1155:Lewk_of_S
704:Night Gyr
676:Night Gyr
590:antilived
452:Night Gyr
388:antilived
377:Cody.Pope
360:Dwaipayan
233:Raven4x4x
151:antilived
99:Nominator
52:Quadratic
1621:Category
1608:contribs
1567:contribs
1550:Comment.
1524:contribs
1271:Debivort
647:Hi there
588:side? --
430:howcheng
344:Debivort
280:howcheng
212:Debivort
178:Debivort
134:enochlau
1577:Support
1534:Support
1511:Support
1436:Support
1396:Comment
1384:Support
1372:Support
1368:Comment
1352:Support
1335:Support
1279:Support
1267:support
1197:Tomer T
1168:contrib
1151:Support
873:, not P
777:Support
755:Support
726:Twirlip
695:Twirlip
667:Twirlip
535:Support
511:Neutral
448:Support
423:Support
411:Support
403:Terri G
398:Support
356:Support
253:support
231:is how
159:Support
130:Support
89:Creator
68:Quartic
1498:ed g2s
1466:froth
1424:Oppose
1388:froth
1356:Noclip
1339:Noclip
1310:froth
1182:froth
1127:froth
1108:froth
772:Oppose
763:Greg L
746:froth
616:froth
525:froth
489:froth
474:ed g2s
415:Golbez
300:froth
221:froth
203:froth
122:froth
103:froth
44:Linear
1297:Janke
1283:Janke
1258:MER-C
1163:rthic
834:and Q
826:and Q
637:→Talk
607:oHelp
578:→Talk
547:oHelp
262:tiZom
257:as-is
238:tiZom
190:Janke
163:sweet
60:Cubic
16:<
1604:talk
1585:Talk
1563:talk
1520:talk
1502:talk
1478:. ~
1440:Paul
1414:InBC
1301:Talk
1287:Talk
1141:Paul
914:Paul
898:to Q
887:Paul
854:Paul
804:', P
781:Paul
759:long
708:talk
680:talk
663:PNGs
661:and
659:GIFs
651:Bash
634:♠ SG
599:Here
575:♠ SG
539:Here
478:talk
456:talk
437:chat
364:talk
287:chat
267:(2¢)
243:(2¢)
229:This
194:Talk
138:talk
1599:KFP
1558:KFP
1515:KFP
881:, P
877:, P
869:, P
865:, P
808:, P
796:, P
792:, P
358:.--
328:rug
116:all
1623::
1606:|
1597:--
1565:|
1522:|
1500:•
1495:"
1463:--
1299:|
1295:--
1285:|
1236:4.
1228:3.
1218:2.
1210:1.
1180:--
1139:--
1106:--
1068:∈
1060:,
1040:−
1026:−
966:∑
847:-P
775:,
744:--
724:--
714:)
712:Oy
686:)
684:Oy
559:,
476:•
462:)
460:Oy
366:)
192:|
140:)
120:—
112:.
1610:)
1602:(
1569:)
1561:(
1526:)
1518:(
1448:Q
1159:e
1086:.
1083:]
1080:1
1077:,
1074:0
1071:[
1065:t
1053:i
1049:t
1043:i
1037:n
1033:)
1029:t
1023:1
1020:(
1015:i
1010:P
1002:)
997:i
994:n
989:(
981:n
976:0
973:=
970:i
962:=
959:)
956:t
953:(
949:B
900:2
896:1
883:3
879:2
875:1
871:2
867:1
863:0
849:2
845:1
841:1
839:Q
836:2
832:1
828:2
824:1
810:2
806:1
802:0
798:2
794:1
790:0
710:/
706:(
682:/
678:(
603:T
543:T
458:/
454:(
439:}
435:{
362:(
325:M
289:}
285:{
136:(
96:)
26:)
Text is available under the Creative Commons Attribution-ShareAlike License. Additional terms may apply.