344:. A "comprehensive" thumbnail sketch of a printed project, more or less to final size, is often referred to as a "comp", and can be highly detailed, with production information included. The purpose of thumbnails was to visualize the ideas in a miniature form, similar to an illustration shorthand. Often, the old school animators used this process to quickly jot down the key "poses" that were part of an animation sequence. These compact drawing were then pinned up above the animation table, within easy view. As the animator worked through creating the final drawings of each pose, the thumbnails helped to keep the original ideation relevant.
49:
113:
233:
The word "thumbnail" is a reference to the human thumbnail and alludes to the small size of an image or picture, comparable to the size of the human thumbnail. While the earliest use of the word in this sense dates back to the 17th century, the
American Heritage Dictionary of Idioms is reported to
242:
form, to refer to anything small or concise, such as a biographical essay. The use of the word "thumbnail" in the specific context of computer images as 'a small graphical representation, as of a larger graphic, a page layout, etc.' appears to have been first used in the 1980s.
204:
of a person, it may be better to show the face slightly reduced than an indistinct figure. However, this may mislead the viewer about what the image contains, so is more suited to artistic presentations than searching or catalogue browsing.
336:, as well as other kinds of visual artists, use the term "thumbnail sketch" to describe a small drawing on paper (usually part of a group) used to explore multiple ideas quickly. Thumbnail sketches are similar to
196:
scripting that makes the user's browser shrink the picture, rather than use a smaller copy of the image. This results in no saved bandwidth, and the visual quality of browser resizing is usually less than ideal.
200:
Displaying a significant part of the picture instead of the full frame can allow the use of a smaller thumbnail while maintaining recognizability. For example, when thumbnailing a full-body
491:
Thumbnail files are designed to display quickly and allow multiple images to be displayed simultaneously on a monitor screen for browsing. Thumbnails are 160 pixels on the long-dimension.
48:
532:
234:
have documented that the expression first appears in the mid-19th century to refer to 'a drawing the size of the thumbnail'. The word was then used figuratively, in both
322:
is sometimes used to describe an image that is smaller than the original, larger than a thumbnail, but no more than 250 pixels in the long dimension.
503:
536:
208:
Thumbnail makes for smaller, more easily viewable pages and also allows viewers to have control over exactly what they want to see.
160:
213:
302:
automatically produces thumbnails that are a maximum 240 pixels in the long dimension, or smaller 75×75 pixels. It also applies
177:
as separate, smaller copies of the original image, in part because one purpose of a thumbnail image on a web page is to reduce
277:
138:
75:
and image-organizing programs normally use thumbnails, as do most modern operating systems or desktop environments, such as
312:
automatically produces thumbnails that are a maximum 144 pixels in the long dimension, or 160×160 pixels album thumbnails.
392:
511:
608:
507:
264:
134:
42:
35:
475:
123:
613:
142:
127:
52:
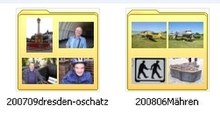
Thumbnail images being used to show a sample of image files within a folder, on a computer operating system.
290:
recommends the resolution of 1280×720 (with a minimum width of 640 pixels) with an aspect ratio of 16:9.
253:
178:
63:, used to help in recognizing and organizing them, serving the same role for images as a normal text
64:
362:
329:
270:
76:
435:
341:
353:
281:
333:
31:
558:"The International Dunhuang Project - Standards for Digitisation and Image Management"
280:
Standards for
Digitization and Image Management specifies a height of 96 pixels at 72
602:
388:
358:
72:
68:
296:
automatically produces thumbnails that are maximum 150 pixels in the long dimension.
325:
303:
189:
578:
99:). On web pages, they also avoid the need to download larger files unnecessarily.
193:
112:
412:
293:
225:
search engines to use thumbnail images to help web users find what they seek.
185:
476:"About the Digitization and Cataloging Program at The Denver Public Library"
368:
318:
239:
267:
Guidelines for
Digital Images recommend 150-200 pixels for each dimension.
17:
557:
222:
218:
201:
174:
287:
256:
Digitization and
Cataloguing Program produces thumbnails that are 160
337:
309:
299:
479:
257:
96:
92:
88:
80:
60:
47:
455:
41:
For information about how to create thumbnails in
Knowledge, see
235:
430:
428:
106:
84:
579:"Add video thumbnails on YouTube - Computer - YouTube Help"
273:
requires thumbnails to be 150 pixels in the long dimension.
340:, but may include as much detail as a small
8:
141:. Unsourced material may be challenged and
161:Learn how and when to remove this message
59:are reduced-size versions of pictures or
27:Reduced-size versions of images or videos
380:
535:. Libraries.vic.gov.au. Archived from
173:Thumbnails are ideally implemented on
7:
139:adding citations to reliable sources
533:"Local History Digitisation Manual"
211:In 2002, the court in the US case
25:
478:. Photoswest.org. Archived from
214:Kelly v. Arriba Soft Corporation
111:
436:"Random House Word of the Day"
278:International Dunhuang Project
67:does for words. In the age of
1:
389:"Online Etymology Dictionary"
393:Online Etymology Dictionary
630:
508:California Digital Library
265:California Digital Library
43:Knowledge:Picture tutorial
40:
36:Thumbnail (disambiguation)
29:
365:cognate of the thumbnail
188:produce thumbnails with
30:For the body part, see
260:in the long dimension.
53:
34:. For other uses, see
254:Denver Public Library
51:
135:improve this section
181:and download time.
514:on 23 October 2005
330:storyboard artists
217:ruled that it was
54:
609:Computer graphics
334:graphic designers
271:Picture Australia
171:
170:
163:
77:Microsoft Windows
16:(Redirected from
621:
593:
592:
590:
589:
575:
569:
568:
566:
565:
554:
548:
547:
545:
544:
529:
523:
522:
520:
519:
510:. Archived from
500:
494:
493:
488:
487:
472:
466:
465:
463:
462:
452:
446:
445:
443:
442:
432:
423:
422:
420:
419:
409:
403:
402:
400:
399:
385:
166:
159:
155:
152:
146:
115:
107:
21:
629:
628:
624:
623:
622:
620:
619:
618:
599:
598:
597:
596:
587:
585:
577:
576:
572:
563:
561:
556:
555:
551:
542:
540:
531:
530:
526:
517:
515:
502:
501:
497:
485:
483:
474:
473:
469:
460:
458:
456:"OPodictionary"
454:
453:
449:
440:
438:
434:
433:
426:
417:
415:
411:
410:
406:
397:
395:
387:
386:
382:
377:
354:Image organizer
350:
249:
231:
167:
156:
150:
147:
132:
116:
105:
46:
39:
28:
23:
22:
15:
12:
11:
5:
627:
625:
617:
616:
614:Graphic design
611:
601:
600:
595:
594:
570:
549:
524:
495:
467:
447:
424:
413:"AllWords.com"
404:
379:
378:
376:
373:
372:
371:
366:
356:
349:
346:
314:
313:
307:
297:
291:
285:
274:
268:
261:
248:
245:
230:
227:
169:
168:
119:
117:
110:
104:
103:Implementation
101:
73:search engines
69:digital images
32:Nail (anatomy)
26:
24:
14:
13:
10:
9:
6:
4:
3:
2:
626:
615:
612:
610:
607:
606:
604:
584:
580:
574:
571:
559:
553:
550:
539:on 2011-02-19
538:
534:
528:
525:
513:
509:
505:
499:
496:
492:
482:on 2003-07-04
481:
477:
471:
468:
457:
451:
448:
437:
431:
429:
425:
414:
408:
405:
394:
390:
384:
381:
374:
370:
367:
364:
360:
359:Contact print
357:
355:
352:
351:
347:
345:
343:
339:
335:
331:
327:
323:
321:
320:
311:
308:
305:
301:
298:
295:
292:
289:
286:
283:
279:
275:
272:
269:
266:
262:
259:
255:
251:
250:
246:
244:
241:
237:
228:
226:
224:
220:
216:
215:
209:
206:
203:
198:
195:
191:
187:
186:web designers
182:
180:
176:
165:
162:
154:
144:
140:
136:
130:
129:
125:
120:This section
118:
114:
109:
108:
102:
100:
98:
94:
90:
86:
82:
78:
74:
70:
66:
62:
58:
50:
44:
37:
33:
19:
586:. Retrieved
582:
573:
562:. Retrieved
552:
541:. Retrieved
537:the original
527:
516:. Retrieved
512:the original
498:
490:
484:. Retrieved
480:the original
470:
459:. Retrieved
450:
439:. Retrieved
416:. Retrieved
407:
396:. Retrieved
383:
324:
317:
315:
304:unsharp mask
232:
212:
210:
207:
199:
183:
172:
157:
148:
133:Please help
121:
56:
55:
583:Google Help
560:. IDP.bl.uk
504:"CDlib.org"
194:client-side
603:Categories
588:2023-02-02
564:2013-03-13
543:2013-03-13
518:2013-03-13
486:2013-03-13
461:2010-03-05
441:2010-03-05
418:2010-03-05
398:2010-03-05
375:References
294:DeviantArt
247:Dimensions
151:March 2022
57:Thumbnails
18:Thumbnails
369:Thumbshot
326:Directors
316:The term
240:adjective
229:Etymology
179:bandwidth
175:web pages
122:does not
71:, visual
348:See also
319:vignette
306:to them.
223:Internet
219:fair use
202:portrait
338:doodles
288:YouTube
143:removed
128:sources
342:sketch
310:Picasa
300:Flickr
258:pixels
91:) and
61:videos
184:Some
97:Linux
93:GNOME
89:Linux
81:macOS
65:index
363:film
361:, a
332:and
276:The
263:The
252:The
238:and
236:noun
221:for
190:HTML
126:any
124:cite
282:ppi
192:or
137:by
85:KDE
605::
581:.
506:.
489:.
427:^
391:.
328:,
83:,
79:,
591:.
567:.
546:.
521:.
464:.
444:.
421:.
401:.
284:.
164:)
158:(
153:)
149:(
145:.
131:.
95:(
87:(
45:.
38:.
20:)
Text is available under the Creative Commons Attribution-ShareAlike License. Additional terms may apply.